4
 Tags:
Blogger,
Google+,
website
Tags:
Blogger,
Google+,
website

Another type of add me to google+ script for blogger
Posted by
Anonymous on 9/28/2011
Hello
In all the blogs we see this type of add me to your circles
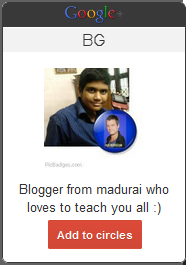
But what about something like this??
Here is the code to add for your website
<div style='position: fixed; bottom: 1%; left: 1%;'>
<table border="0">
<div style="width:182px; height:auto; border:1px solid #393939; background:#fff; -webkit-border-radius: 6px;-moz-border-radius: 6px;border-radius: 6px;">
<div style="width:auto; height:50px; text-align:center;">
<div style="width:auto; height:18px; padding:3px 0; text-align:center; font-family:Arial, Helvetica, sans-serif; font-size:13px; color:#fff; text-shadow:1px 1px 1px #333; -moz-text-shadow:1px 1px 1px #333; -webkit-text-shadow:1px 1px 1px #333; -khtml-text-shadow:1px 1px 1px #333; background:#393939; -webkit-border-radius: 4px 3px 0 0 ;-moz-border-radius: 4px 3px 0 0;border-radius: 4px 4px 0 0;">
<img src="http://plus.scriptrr.com/google-plus.png" border="0" />
</div>
<div style="width: auto; height: 18px; padding-top: 3px; padding-right: 0px; padding-bottom: 3px; padding-left: 0px; text-align: center; color: rgb(51, 51, 51); text-shadow: rgb(255, 255, 255) 1px 1px 1px; background-image: initial; background-attachment: initial; background-origin: initial; background-clip: initial; background-color: rgb(242, 242, 242); border-top-width: 1px; border-top-style: solid; border-top-color: rgb(255, 255, 255); background-position: initial initial; background-repeat: initial initial; "><font class="Apple-style-span" face="arial" size="3">
Your short name here </font></div>
</div>
<div style="width:auto; height:auto; padding:15px 0 6px 0; text-align:center; ">
<a target="_blank" href="https://profiles.google.com/ your id "><img src="Image url goes here " width="100" alt="img" style="border:none;" /></a></div>
<div style="width:88%; height:auto; padding:1px 0; text-align:left; font-family:Arial, Helvetica, sans-serif; font-size:13px; color:#333; margin:0px auto; "><div align="center">Short description of you and your blog </div>
<div align="center"><a target="_blank" class="pc_text" href="https://plus.google.com/your id "><img src="http://plus.scriptrr.com/circle.png" border="0" height="35" /></a></div><div style="text-align: center;clear: both; height: 3px; "></div><div style="text-align:center;"></div><div style="text-align: center;clear: both; height: 3px; "><br /></div></div>
</div>
</table></div>
You can add this as an element in your blog using html/java script
Thanks for watching
In all the blogs we see this type of add me to your circles
But what about something like this??
Here is the code to add for your website
<div style='position: fixed; bottom: 1%; left: 1%;'>
<table border="0">
<div style="width:182px; height:auto; border:1px solid #393939; background:#fff; -webkit-border-radius: 6px;-moz-border-radius: 6px;border-radius: 6px;">
<div style="width:auto; height:50px; text-align:center;">
<div style="width:auto; height:18px; padding:3px 0; text-align:center; font-family:Arial, Helvetica, sans-serif; font-size:13px; color:#fff; text-shadow:1px 1px 1px #333; -moz-text-shadow:1px 1px 1px #333; -webkit-text-shadow:1px 1px 1px #333; -khtml-text-shadow:1px 1px 1px #333; background:#393939; -webkit-border-radius: 4px 3px 0 0 ;-moz-border-radius: 4px 3px 0 0;border-radius: 4px 4px 0 0;">
<img src="http://plus.scriptrr.com/google-plus.png" border="0" />
</div>
<div style="width: auto; height: 18px; padding-top: 3px; padding-right: 0px; padding-bottom: 3px; padding-left: 0px; text-align: center; color: rgb(51, 51, 51); text-shadow: rgb(255, 255, 255) 1px 1px 1px; background-image: initial; background-attachment: initial; background-origin: initial; background-clip: initial; background-color: rgb(242, 242, 242); border-top-width: 1px; border-top-style: solid; border-top-color: rgb(255, 255, 255); background-position: initial initial; background-repeat: initial initial; "><font class="Apple-style-span" face="arial" size="3">
Your short name here </font></div>
</div>
<div style="width:auto; height:auto; padding:15px 0 6px 0; text-align:center; ">
<a target="_blank" href="https://profiles.google.com/ your id "><img src="Image url goes here " width="100" alt="img" style="border:none;" /></a></div>
<div style="width:88%; height:auto; padding:1px 0; text-align:left; font-family:Arial, Helvetica, sans-serif; font-size:13px; color:#333; margin:0px auto; "><div align="center">Short description of you and your blog </div>
<div align="center"><a target="_blank" class="pc_text" href="https://plus.google.com/your id "><img src="http://plus.scriptrr.com/circle.png" border="0" height="35" /></a></div><div style="text-align: center;clear: both; height: 3px; "></div><div style="text-align:center;"></div><div style="text-align: center;clear: both; height: 3px; "><br /></div></div>
</div>
</table></div>
You can add this as an element in your blog using html/java script
Thanks for watching
Subscribe To Get FREE Tutorials!
Subscribe to:
Post Comments (Atom)




Share your views...
4 Respones to "Another type of add me to google+ script for blogger"
hmm..Good Widget .
Thanks
You can create this easily contact me if u have any doubt regarding creating widgets like this :)
Nice widget bro
Post a Comment